
Voeg je Vev-link
toe aan je
website
Vev is er voor nieuwe en bestaande ondernemers. Veel mensen weten al hoe ze snel hun Vev-link toevoegen aan social media of hun QR-code handig inzetten om bestellingen te krijgen. Toch zijn ook veel ondernemers Vev gaan gebruiken nádat ze al hun eigen website hadden gebouwd. Logisch, want een website is een handig middel om meer van jezelf te laten zien.
Er zijn een paar dingen waar je rekening mee moet houden om je Vev en website optimaal samen te laten werken. In dit artikel leggen we je stapgewijs uit hoe je dat regelt en laten we je een paar voorbeelden zien.
Doel van je website
Als je in de dienstverlening werkt, dan is je website een perfect middel om je eerdere werk te laten zien. Ook geeft een eigen website je de kans om uitgebreid over bepaalde behandelingen of producten te vertellen, en natuurlijk om jezelf als ondernemer te presenteren.
Het doel van een eigen website is in veel gevallen dan ook om jezelf als geloofwaardig bedrijf neer te zetten. Zodra de bezoeker dat gevoel heeft, is het daarna aan jou om het maken van een afspraak of plaatsen van een bestelling zo makkelijk mogelijk te maken. Dat doe je natuurlijk al met je Vev-pagina, maar veel ondernemers verstoppen per ongeluk hun link waardoor klanten uiteindelijk toch niet online bij je boeken/bestellen.
Menubalk
Zonder verder oponthoud: als je website ene menubalk heeft, voeg dan een knop "Reserveer online" of "Bestel online" toe met een directe link naar je Vev-pagina. Uit onderzoek blijkt dat mensen vaak lui zijn en je wilt natuurlijk geen omzet verliezen doordat mensen je bestelpagina niet konden vinden.
Dit geldt ook voor je homepagina. We raden je aan om ook daar een knop toe te voegen met een tekst zoals: "Reserveer online" of "Boek online". Het zijn immers de woorden waar je bezoekers het eerst op zullen scannen. Een knop op je homepagina laat ook direct weten dat klanten gemakkelijk hun zaken online bij jou kunnen regelen.
Link toevoegen aan Wordpress
Veel ondernemers gebruiken Wordpress om hun website te managen. Het toevoegen van een link aan je Wordpress-site is heel eenvoudig. Login op de achterkant van je Wordpress-website en klik vanuit het dashboard op 'Weergave → Menu's'.
Het kan zijn dat je website meerdere menu's heeft, in dat gevoel moet je onderstaande stappen een paar keer herhalen.
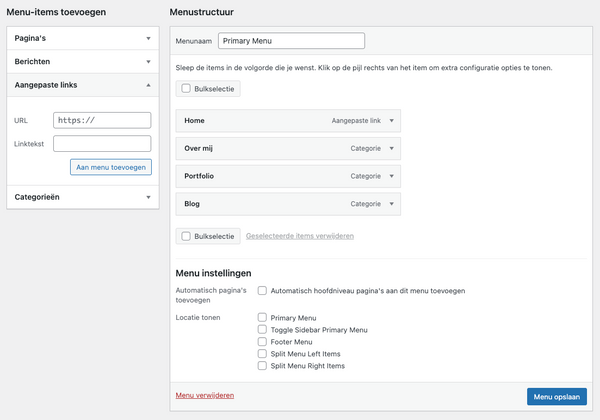
Onder 'Menu's bewerken' scoll je een beetje naar beneden en onder het kopje 'Menu-items toevoegen' klik je op 'Aangepaste links'. Plak in het eerste veld, onder URL je Vev-bestellink (bijv: www.vev.co/kapsalon), en bij 'Linktekst' schrijf je 'Reserveer online' of 'Bestel online'. Dat is de zichtbare tekst voor de klant in het menu.
Klik nu op 'Aan menu toevoegen' en sleep je menuknop naar de gewenste positie. Standaard staan nieuwe knoppen altijd achteraan. Vervolgens klik je op 'Menu opslaan'. Top, je website bevat nu een link naar je bestelpagina!

Voorbeeld 1 - Eva
Eva werkt als freelance kapper bij een salon in Amsterdam en Utrehct. Haar website is een aanvulling op haar Vev-link en Instagram. Zoals je kunt zien kun je vanaf haar website heel makkelijk doorklikken naar haar Vev-pagina voor Amsterdam en Utrecht. Bezoekers komen direct uit op haar boekingspagina om een afspraak te maken.

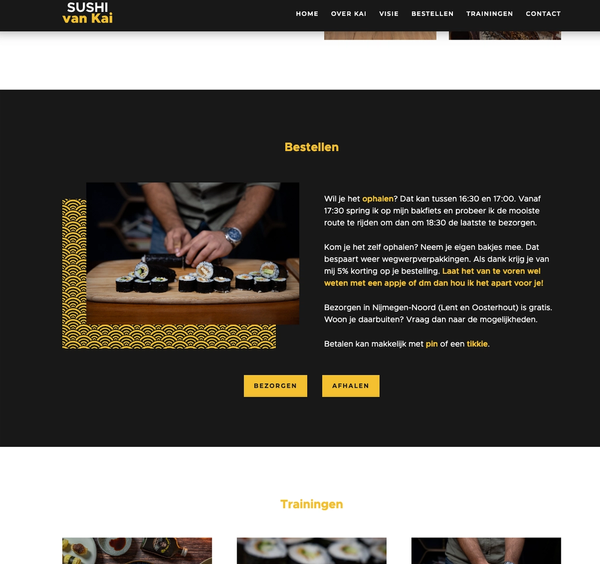
Voorbeeld 2 - Kai
Een ander voorbeeld is Kai. Je kunt bij hem online sushi bestellen om af te halen of te laten bezorgen. Zijn website is ingedeeld als één lange pagina, opgedeeld in kopjes. Je kunt zo makkelijk meer lezen over hem, zijn visie, bestelinformatie en een kopje over trainingen die hij geeft en de manieren om contact op te nemen.
Zoals je ziet legt hij duidelijk uit hoe je kunt bestellen, en zijn er 2 knoppen zichtbaar om direct een bezorgbestelling of afhaalorder te plaatsen.

Maak je pagina in 3 eenvoudige stappen
Beschrijf je bedrijf
Vev maakt een op maat gemaakte pagina.
Ontdekken
Klik rond om te zien hoe Vev werkt.
Start je bedrijf
Vul je gegevens in en begin direct.